
在您的網站,應該有一個 “聯繫我們” 的網頁。它列出了所有的聯絡資料,您的公司地址,電子郵件,電話,傳真號碼。但是,你有沒有一個客戶聯絡表格,讓客戶可直接從網頁查詢?
提供一個網上聯絡表格,讓客戶聯繫您的公司是很重要的。客戶只需填寫表格並點擊提交按鈕,他們的查詢/意見可以傳送到你的公司。他們並不需要打開自己的電子郵件程序或離開他們的電腦,撥打電話。網上聯絡表格,可大大鼓勵客戶聯繫您的公司作出查詢。
聯絡表格可以鼓勵客戶進行查詢。但是,一個差劣的設計,只會妨礙客戶使用。下面是一些設計網上聯絡表格需要留意的事情。
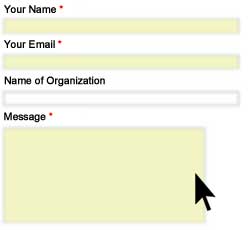
標題
需要有一個清楚明確的標題,並清晰地分開聯絡表格和網頁上其他的資料。
指示
填寫指示應放在頂部,客戶可瞭解如何填寫。如果你有一個複雜的表格,這一點尤其重要。
提交/取消按鈕
提交和取消按鈕應放置在底部的表格。這是一個標準的做法。如果你想將按鈕放在其他地方,你應多加考慮是否必要,並確保客戶知道你的按鈕放在哪裡。
標籤所有填寫欄目
標籤應當放在填寫欄目的左側或上方。
必須填寫/選擇性填寫
明確標示哪些空格是必須填寫的。這樣可以幫助客戶輕鬆地填寫表格。
不要設置太多必須填寫欄目而不加解釋,因為這將損害客戶的信賴。
-使用星號,以作標示
-使用不同的背景顏色
-將必須填寫欄目歸納並放在一起。
默認選項
對於多項選擇題,提供默認選項可以幫助客戶填寫的表格。
避免大量欄目
保持表格盡可能簡單。沒有人願意花時間在網上填寫表格。請記住,聯絡表格是提供一個方便快捷的方式聯繫您的公司。
歸納欄目
如果你有一個較長的聯絡表格,你可考慮將欄目歸納到不同的部分和加設副標題。另一個解決辦法是分割成多個頁面。
不要重複填寫
不要顧客填寫兩次同樣的資料,特別是在多頁面的表格。
錯誤信息
對於任何輸入錯誤,你應該提供簡短和清晰的信息,指示問題出現在哪裡。
最好的方法是一次過驗證所有的表格內的欄目,並將所有錯誤信息顯示在同一個對話框。
若果表格內有三個輸入錯誤而接連彈出三個輸入錯誤的信息,著實令人感到煩厭。
提交表格之後
表格提交後,頁面應該說明的表格已經提交,並指出客戶會得到什麼。
-他們會否收到電子郵件確認?
-他們可時會收到回覆?

